 Why You Can Trust CNET
Why You Can Trust CNET Adobe Comp CC review: Adobe's mobile design strategy finds its center
This new design-prototyping app finally gives the somewhat fragmented pieces of Creative Cloud a hub between desktop and mobile.
I've missed Adobe Proto. One of the few useful apps Adobe released while it was still trying to figure out how to integrate desktop and mobile design, Proto provided guides and placeholder objects for mocking up Web designs. Comp CC does that for general projects, but more powerfully than Proto, thanks to four years of advancements in the technology.
The Good
The Bad
The Bottom Line
Demoed last October as Project LayUp, Comp CC works in conjunction with the synced libraries feature to let you prototype designs using your own assets, which you can then upload as work-ready files to Photoshop, Illustrator or InDesign.
As the "CC" in the name implies, you need to subscribe to a Creative Cloud account to use it (US, UK and Australian prices and more details are available at those links). You can get it with the free subscription, however.
How it works
When you launch the app, you hit the "+" on the left to start a new Comp, and you're presented with a variety of Web, phone,
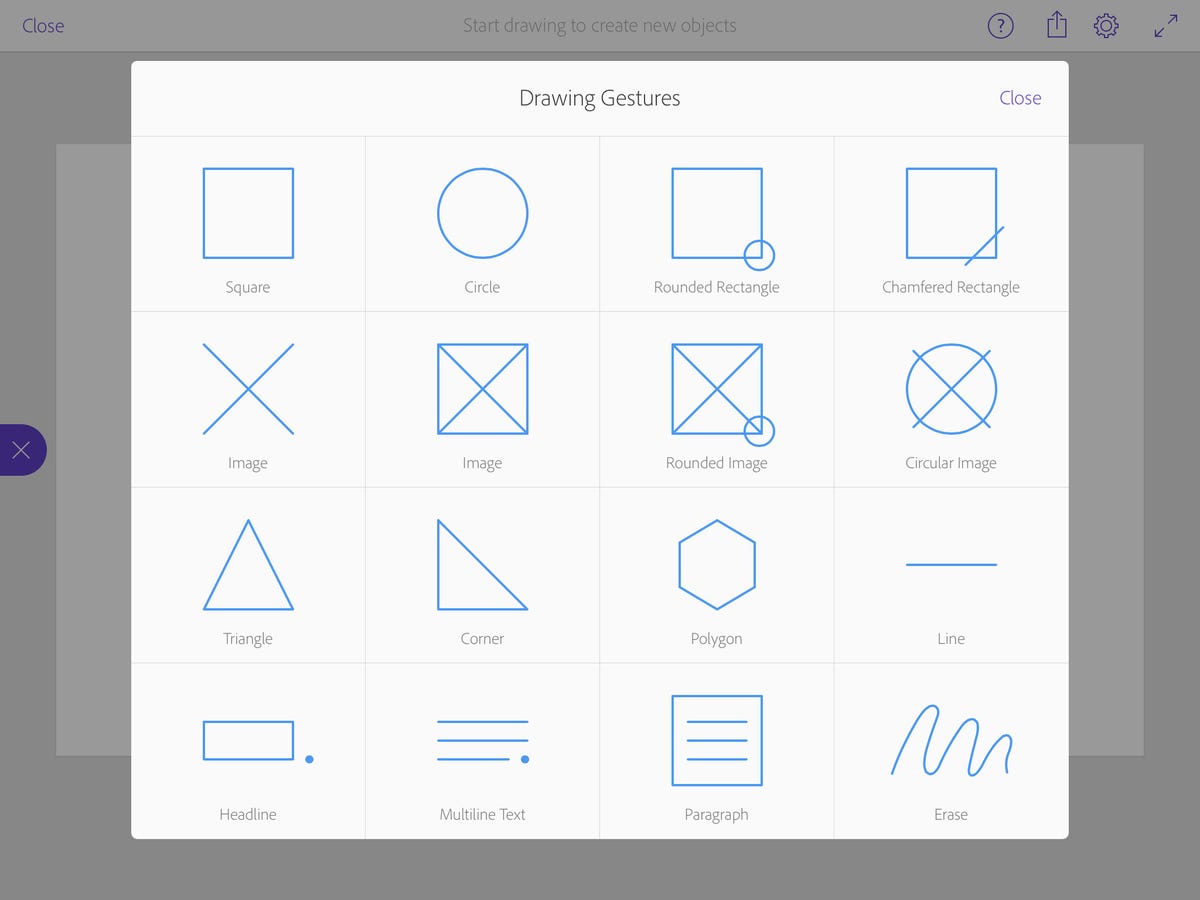
and print page-size presets. You can also specify custom sizes. Thankfully, you can always change the page size and aspect ratio afterwards.You can start in one of two ways. If you prefer scribbling, you can use the built-in gestures to automatically generate predefined objects -- basic geometry and text objects, including image placeholders. Alternatively, you can just go to a view that lets you add all those objects as objects. Tapping the icon on the left jumps you between these two modes.
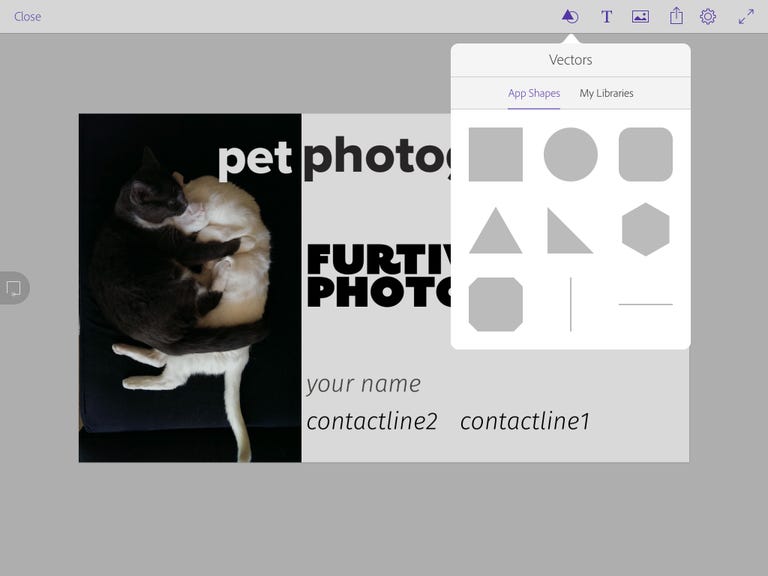
Options for inserting and formatting content include grabbing images from your device; buying assets from Adobe's Creative Cloud Market; Typekit fonts with automatic lorem ipsum; using colors and themes created via Adobe Color; incorporating selected types of media from among your Creative Cloud files; and using color themes, graphics and text styles (Typekit only!) that you've already added to libraries from within Photoshop, Illustrator or InDesign.
The interface for doing all this is fairly straightforward and similar to other Adobe apps. You can change size, color and opacity for everything; you can change typeface, letter- and line-spacing for text with paragraph alignment; and you can switch to underline and all caps with a single click. A slider controls the stacking order of the layers.
Rather than providing guides or grids, Adobe chose to use smart snapping and context-sensitive guides. While they work efficiently, I like a grid as well and that's on the product roadmap, according to the company. Resizing objects snap to the original aspect ratio (if you want) as well as 1:1, which are indicated with a dotted diagonal. Crop options are rectangular, circular (mask) and rounded rectangle. A copy option lets you apply colors or text styles to other elements.
A three-fingered scroll scrubs you back and forth through the history of changes, and the usual two-fingered left or right swipe handles undo and redo.
Once you've got something you like, you can send it to Illustrator, Photoshop or InDesign, where it automatically launches the selected application and pops open the file as a native document, with layers preserved and with elements translated to the appropriate object types. If you want, you can also duplicate it to iterate the design.
Despite its simplicity, it's pretty powerful and useful, especially for a first-generation product. It operates fluidly enough that it doesn't get in the way of the creative process. The files open in the desktop applications in real working form.
There are some drawbacks, though. It's frustrating that the libraries are unidirectional -- create on the desktop and use on mobile -- since some of the content is created on the
. There's no way to simply export it to an AI, PSD or IND file and save it in your cloud storage -- it either has to go straight to the application or be saved as a bitmap in your Photos.It also it offers only the most basic features for Web design -- bewilderingly, Adobe offers zero mobile apps for that -- forcing you to use Photoshop or Illustrator as a design intermediary. And there's no support yet for video assets. I also wish it had a grid view to compare iterations and the ability to duplicate individual elements of a Comp, like Adonit Forge does.
Of course, there are a few version 1 glitches.
Conclusion
Despite Adobe's trend toward unifying its desktop and mobile apps with Clouds -- notably Creative Cloud and Document Cloud -- Adobe's mobile creative apps have always seemed somewhat fragmented to me.
There are the vastly scaled-down versions of pieces of its desktop applications, Illustrator Draw, and Illustrator Line and Adobe Photoshop Sketch (formerly Line and Sketch ); Photoshop Mix ; Lightroom mobile ; and Premiere Clip . Then there are the useful but one-trick apps like Adobe Brush CC (for creating custom brushes from images and graphics) and Adobe Shape CC (which autotraces images), and Adobe Color CC (for generating color palettes) -- all designed to feed into other CC products.
Comp CC seems like the first app to be a hub for some of those spokes, the first stab at a cohesive conduit between mobile and desktop design. And hopefully it will get more useful as Adobe adds asset input and expanded output support for more apps and applications.