NoFlo's crowd-funding effort helps coders go with the flow
A Kickstarter project raises $100,000 for a project to build a user interface for the flowchart-like NoFlo programming tool, designed for more intuitive software development.

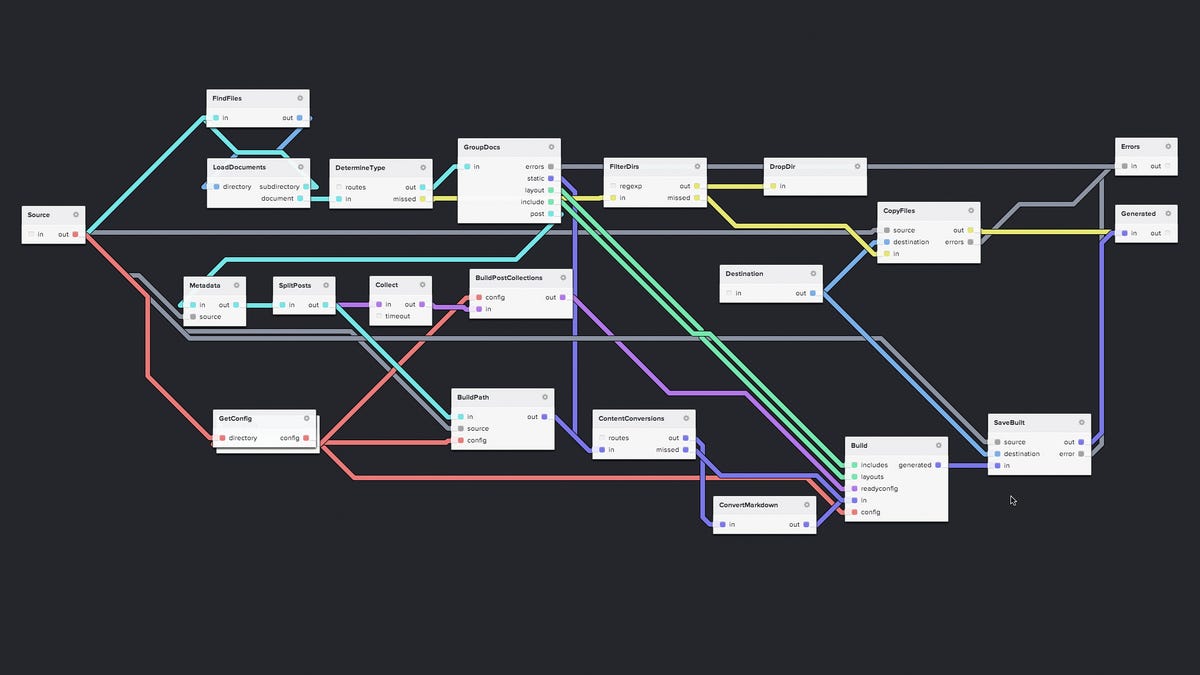
Anyone who has done any amount of programming has drawn flowcharts, either detailed diagrams or rough sketches, outlining how one thing leads to another in software works. Now a project called NoFlo has surpassed its $100,000 fund-raising goal to build the idea into programming tools.
The NoFlo team members raised the funding to build a user interface for the approach, which has been around for decades and is called flow-based programming. Generally, flowcharts are design tools that don't make it beyond the mockup stage, but NoFlo is designed to be a crucial part of how people construct programs written in JavaScript.
With NoFlo, JavaScript code modules can be wired together by dragging links from one to another. The idea is to separate the structure of the software -- especially large, complicated programs with lots of moving parts -- from the gory details of various components.
Its advocates include NoFlo creator Henri Bergius; NoFlo core team members Dan Tocchini, Forrest Oliphant, and Leigh Taylor; and J. Paul Morrison, who created flow-based programming in the 1970s at IBM. Here's how Bergius described NoFlo when the Kickstarter project began:
All software is inherently a graph. Functions call other functions, sending data along. Signals are emitted and connections are made. But outside of some debugging tools we rarely see this in a visual format. Instead, when starting to work on a program you have to parse the code and build this map in your head.
This imposes a lot of cognitive load that tools like NoFlo could avoid. When you can see visually how things are connected, you can focus on the bigger picture and build the software you need in a more efficient way.
Programming today typically involves keeping track of huge text files (though there are some exceptions, such as Apple's Quartz Composer). And even with comments, documentation, and modular components, it's hard finding your way among the thousands of lines of code.
NoFlo itself is a JavaScript library. It and the higher-level graphical user interface that the Kickstarter project funded both are open-source software projects.
Programming is still involved, of course, but to help people along, a large library of components is available for handling math, physics modeling, cryptography, Web page serving, and more.

