Adobe Edge adds Flash-like animation to Web design
The labs project lets designers use a timeline to set how elements move around a Web page, fade in and out, and transform in shape.

In a new phase of its attempt to grow beyond Flash, Adobe Systems has begun showing off a design tool called Edge that lets designers animate Web page elements using standard Web technology.
The tool gives a graphical user interface to Web design to automate programming that otherwise would require more technical knowledge of HTML5, the next-generation version of Hypertext Markup Language now under development, and CSS, the Cascading Style Sheets standard for formatting and now some animated transitions.
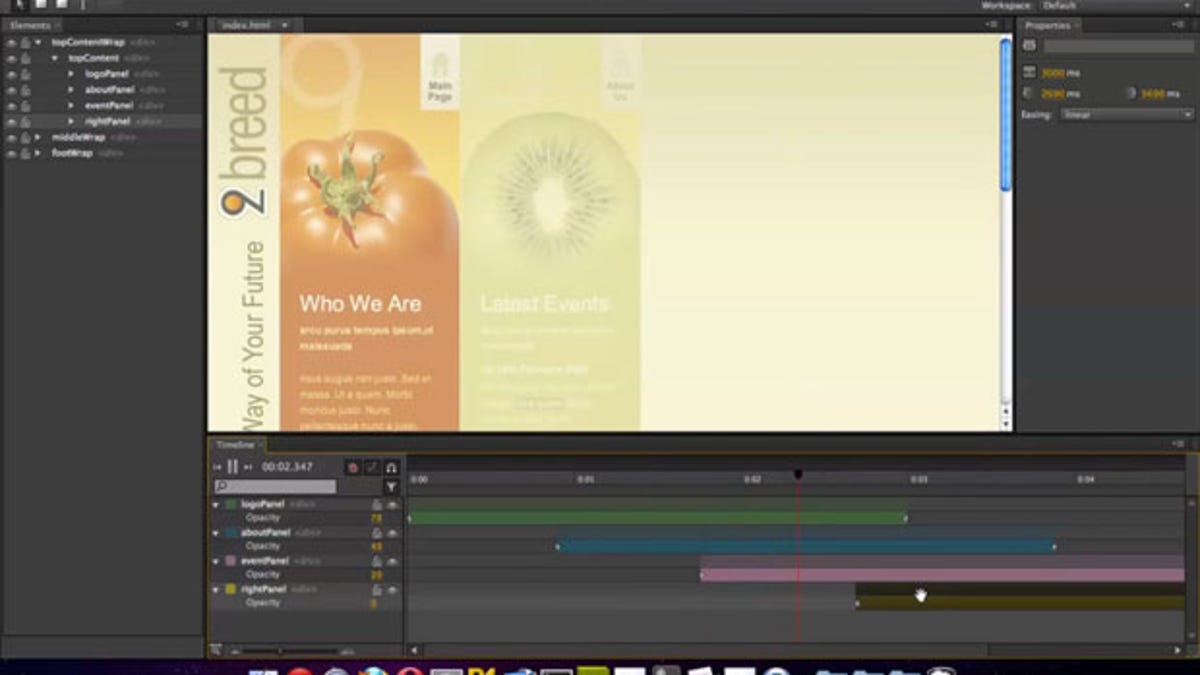
With it, designers can drop images or Scalable Vector Graphics (SVG) elements onto a canvas that's connected to an animation timeline. Animations can be built by dragging those elements around or manually editing properties, and those animation actions can be copied, pasted, and scaled as needs change.
And using JavaScript actions can be linked to the structure of the Web page, so for example different sections of a Web page can be set to fade in at different times to give a "pre-roll" effect.
Adobe said Edge dovetails with other Web design tools, letting such effects be added after other designers or Web programmers create Web page layouts and elements.
"The underlying HTML and CSS code is untouched, which allows for designers working as animators in Edge to collaborate seamlessly with Web producers or Web designers working in HTML or CSS," product manager Doug Winnie said in an Adobe Edge demo on YouTube.
Critics have knocked Adobe for being too wedded to its Flash Player technology, a browser plug-in widely used on personal computers that has only small usage on mobile devices. Apple has banned Flash from its popular iOS devices, and Apple Chief Executive Steve Jobs has advocated use of Web standards instead--at least in some cases.
But developers and designers don't necessarily have the development tools needed to fully embrace the new era of dynamic Web sites and Web applications. That's beginning to change, though, as Adobe beefs up its Dreamweaver product and adds new options for Flash effects.
Interestingly, Microsoft appears headed down a similar path. Despite having a Silverlight plug-in to tout, the next-gen Windows 8 is geared to run "tailored" apps written with Web technologies such as HTML, JavaScript, and CSS. Microsoft hasn't said what its programming tool strategy for this coming era will be, but you can bet a company known for its high-grade tools today will have something for programmers to sink their teeth into.
The software, which includes a built-in WebKit browser engine for displaying the work under way, will be available on the Adobe Labs site.
In addition, Adobe is getting more involved with Web programmers. It announced Adobe HTML5 Camp on July 22.
Winnie will speak at the event about the Edge tool, said John Nack, who runs Adobe's tablet work, in a blog post.

